17장 생성자 함수에 의한 객체 생성
생성자 함수를 사용해서 객체를 생성할 수 있다고 한다. 객체지향에서 class의 역할을 함수( 굳이 생성자 함수라고 나누어지는)를 이용해서 하는 느낌. 아 이게 함수형 언어인가.
생성자 함수 : new 연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수
인스턴스 : 생성자 함수에 의해 생성된 객체
Object 생성자 함수
new Object() 빈 객체 생성, 반환
생성 이후에 프로퍼티 또는 메서드 추가할 수 있음.
// 빈 객체의 생성
const person = new Object();
// 프로퍼티 추가
person.name = 'Lee';
person.sayHello = function () {
console.log('Hi! My name is ' + this.name);
};
console.log(person); // {name: "Lee", sayHello: ƒ}
person.sayHello(); // Hi! My name is Lee
Object 이외에도 String, Number, Function 등등의 기본 생성자 함수들이 있음.
생성자 함수
객체 리터럴 방식도 있는데 왜 생성자 함수로 객체를 생성하냐?
객체 리터럴 방식이 간편하지만 단 하나의 객체만 생성함
⇒ 동일한 프로퍼티 갖는 객체 여러개 생성해야하는 경우 비효율적임
const circle1 = {
radius: 5,
getDiameter() {
return 2 * this.radius;
}
};
console.log(circle1.getDiameter()); // 10
const circle2 = {
radius: 10,
getDiameter() {
return 2 * this.radius;
}
};
console.log(circle2.getDiameter()); // 20
생성자 함수를 이용해서 클래스처럼 구조가 동일한 객체 여러개 생성 가능
// 생성자 함수
function Circle(radius) {
// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 인스턴스의 생성
const circle1 = new Circle(5); // 반지름이 5인 Circle 객체를 생성
const circle2 = new Circle(10); // 반지름이 10인 Circle 객체를 생성
console.log(circle1.getDiameter()); // 10
console.log(circle2.getDiameter()); // 20
생성자 함수라고 함수랑 다른 형식이 아니라 동일한 방법으로 정의하고 new 연산와 함께 호출하여 생성자 함수로 동작. new 연산자 없이 사용하면 일반 함수로 동작한다.
생성자 함수의 인스턴스 생성과정
JS 엔진은 암묵적인 처리를 통해서 인스턴스를 생성하고 초기화하고 반환한다.
-
인스턴스 생성과 this 바인딩
암묵적으로 빈 객체 생성. 이 인스턴스를 this에 바인딩 함.
→ this가 생성자 함수가 생성할 인스턴스를 가르키는 이유
바인딩: 식별자와 값을 연결하는 과정.
런타임 이전에 실행됨.
❓런타임 이전에 실행된다는 거면은, 언제 된다는 거지? -
인스턴스 초기화
생성자 함수에 코드가 한 줄씩 실행되어서 인스턴스를 초기화.
개발자가 기술하는 프러퍼티나 메서드 추가하는 과정. -
인스턴스 반환
모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this 가 암묵적으로 반환
명시적으로 다른 객체 반환 가능.
원시값 반환하면 무시하고 this 반환
function Circle(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다
}
// 인스턴스 생성. Circle 생성자 함수는 암묵적으로 this를 반환한다.
const circle = new Circle(1);
console.log(circle); // Circle {radius: 1, getDiameter: ƒ}
내부 메서드 [[Call]] 과 [[Construct]]
함수도 객체이다.
함수 객체는 일반 객체가 가지고 있는 내부 슬롯과 내부 메서드를 모두 가지고 있어서 일반 객체와 동일하게 동작할 수 있음.
// 함수는 객체다.
function foo() {}
// 함수는 객체이므로 프로퍼티를 소유할 수 있다.
foo.prop = 10;
// 함수는 객체이므로 메서드를 소유할 수 있다.
foo.method = function () {
console.log(this.prop);
};
foo.method(); // 10
ㄴㄴ. 일반 객체는 호출할 수 없지만 함수는 호출할 수 있잖슴. 이렇게 함수만의 동작을 위해서 함수객체만의 내부슬롯(Enviroment, FormalParameters) 과 **내부 메서드들(Call, Construct 등)**을 가짐.
함수가 일반호출되면 내부 메서드 [[Call]] 이 호출되고, new 연산자로 호출되면 내부 메서드 [[Construct]] 가 호출됨.
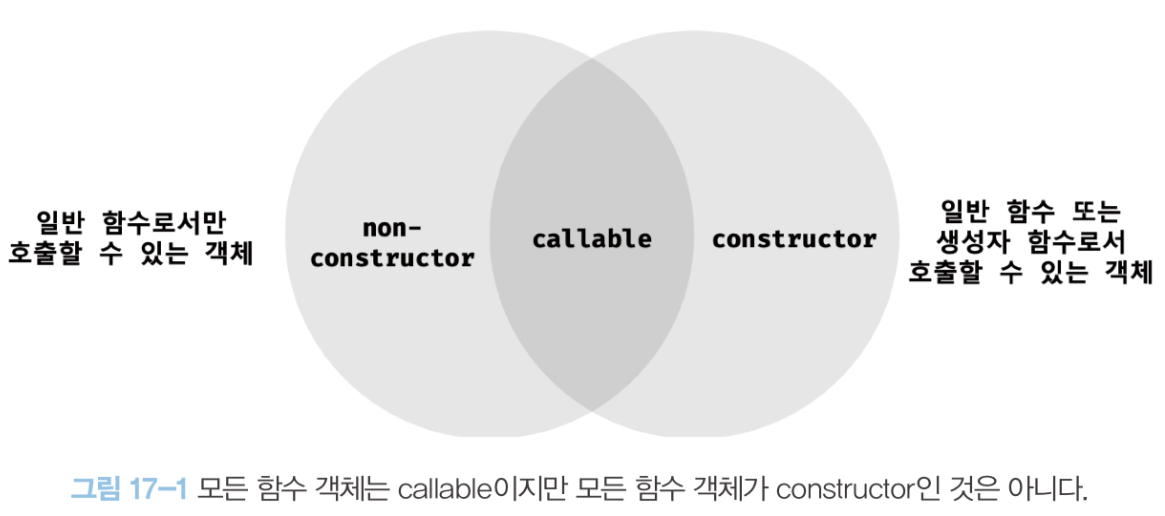
[[Call]] 을 갖는 함수 객체를 callable 이라고 하고, [[Construct]] 를 갖는 함수 객체를 constructor 없는 객체를 non-constructor 라고 한다.
함수는 호출 가능해야하므로 모든 함수 객체는 callable 하다.

constructor non-constructor 구분
- constructor : 함수 선언문, 함수 표현식, 클래스(클래스도 함수란다)
- non-constructor : 메서드(es6 메서드 축약표현) , 화살표
ecmascript 사양에서 메서드 인정범위가 일반적인 의미보다 좁다.
프로퍼티로 할당된 함수는 일반함수로 정의되고, 메서드 축약 표현만 메서드로 인정된다.
// 일반 함수 정의: 함수 선언문, 함수 표현식
function foo() {}
const bar = function () {};
// 프로퍼티 x의 값으로 할당된 것은 일반 함수로 정의된 함수다. 이는 메서드로 인정하지 않는다.
const baz = {
x: function () {}
};
// 일반 함수로 정의된 함수만이 constructor이다.
new foo(); // -> foo {}
new bar(); // -> bar {}
new baz.x(); // -> x {}
// 화살표 함수 정의
const arrow = () => {};
new arrow(); // TypeError: arrow is not a constructor
// 메서드 정의: ES6의 메서드 축약 표현만을 메서드로 인정한다.
const obj = {
x() {}
};
new obj.x(); // TypeError: obj.x is not a constructor
나는 new 연산자와 생성자 함수로 생성한 객체가 함수일 거라는 착각을 했다. 그래서 인스턴스가 함수의 기능을 할 수 있고, 함수 객체만의 어트리뷰트를 가질 것이라고 생각했는데 매우 아니다.
인스턴스는 함수 객체라 아니라 생성자 함수를 그대로 실행? 해서 나온 완성된 객체 라고 생각하면 된다.
new 연산자
new 연산자 없이 생성자 함수 호출하면 일반 함수로 호출됨
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수 호출하면 일반 함수로서 호출된다.
const circle = Circle(5);
console.log(circle); // undefined
// 일반 함수 내부의 this는 전역 객체 window를 가리킨다.
console.log(radius); // 5
console.log(getDiameter()); // 10
circle.getDiameter();
// TypeError: Cannot read property 'getDiameter' of undefined
일반함수로 호출하면 함수 내부의 this 는 전역 객체 window를 가리킴
⇒ 인스턴스의 프로퍼티로 선언하려했던 것들이 전역 변수로 선언됨.
➕ 생성자 함수 구분하기 위해서 첫 문자 대문자로 선언해라!
new.target
생성자 함수가 일반 함수 호출되는 문제를 방지하기 위한 장치.
new.target 은 cunstructor인 함수 내부에서 암묵적인 지역변수 처럼 사용되고, 메타 프로퍼티라고 부름
생성자 함수로서 호출되면 new.target 은 함수 자신을 가리키고, 일반함수로서 호출되면 new.target 은 undefined 이다.
함수 내부에서 생성자 함수로 호출했는지 확인하고 일반함수로 호출했으면 new 연산자와 함께 재귀호출로 생성자 함수 호출 가능
// 생성자 함수
function Circle(radius) {
// 이 함수가 new 연산자와 함께 호출되지 않았다면 new.target은 undefined다.
if (!new.target) {
// new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환한다.
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수를 호출하여도 new.target을 통해 생성자 함수로서 호출된다.
const circle = Circle(5);
console.log(circle.getDiameter()); // 10
- 스코프 세이프 생성자 패턴 이라고 es6 이하 버전을 위한 방법도 있다고는 한다.
// Scope-Safe Constructor Pattern function Circle(radius) { // 생성자 함수가 new 연산자와 함께 호출되면 함수의 선두에서 빈 객체를 생성하고 // this에 바인딩한다. 이때 this와 Circle은 프로토타입에 의해 연결된다. // 이 함수가 new 연산자와 함께 호출되지 않았다면 이 시점의 this는 전역 객체 window를 가리킨다. // 즉, this와 Circle은 프로토타입에 의해 연결되지 않는다. if (!(this instanceof Circle)) { // new 연산자와 함께 호출하여 생성된 인스턴스를 반환한다. return new Circle(radius); } this.radius = radius; this.getDiameter = function () { return 2 * this.radius; }; } // new 연산자 없이 생성자 함수를 호출하여도 생성자 함수로서 호출된다. const circle = Circle(5); console.log(circle.getDiameter()); // 10
기본 생성자 함수들은 new 연산자와 함께 사용했는지 확인한 후에 적절한 값 반환
Object, Function 은 알아서 new 붙인 것 처럼 동작함.
String,Number, Boolean 생성자 함수는 각각 문자열, 숫자, 불리언 값으로 반환함( 타입변환에 용이)
const str = String(123);
console.log(str, typeof str); // 123 string
const num = Number('123');
console.log(num, typeof num); // 123 number
const bool = Boolean('true');
console.log(bool, typeof bool); // true boolean